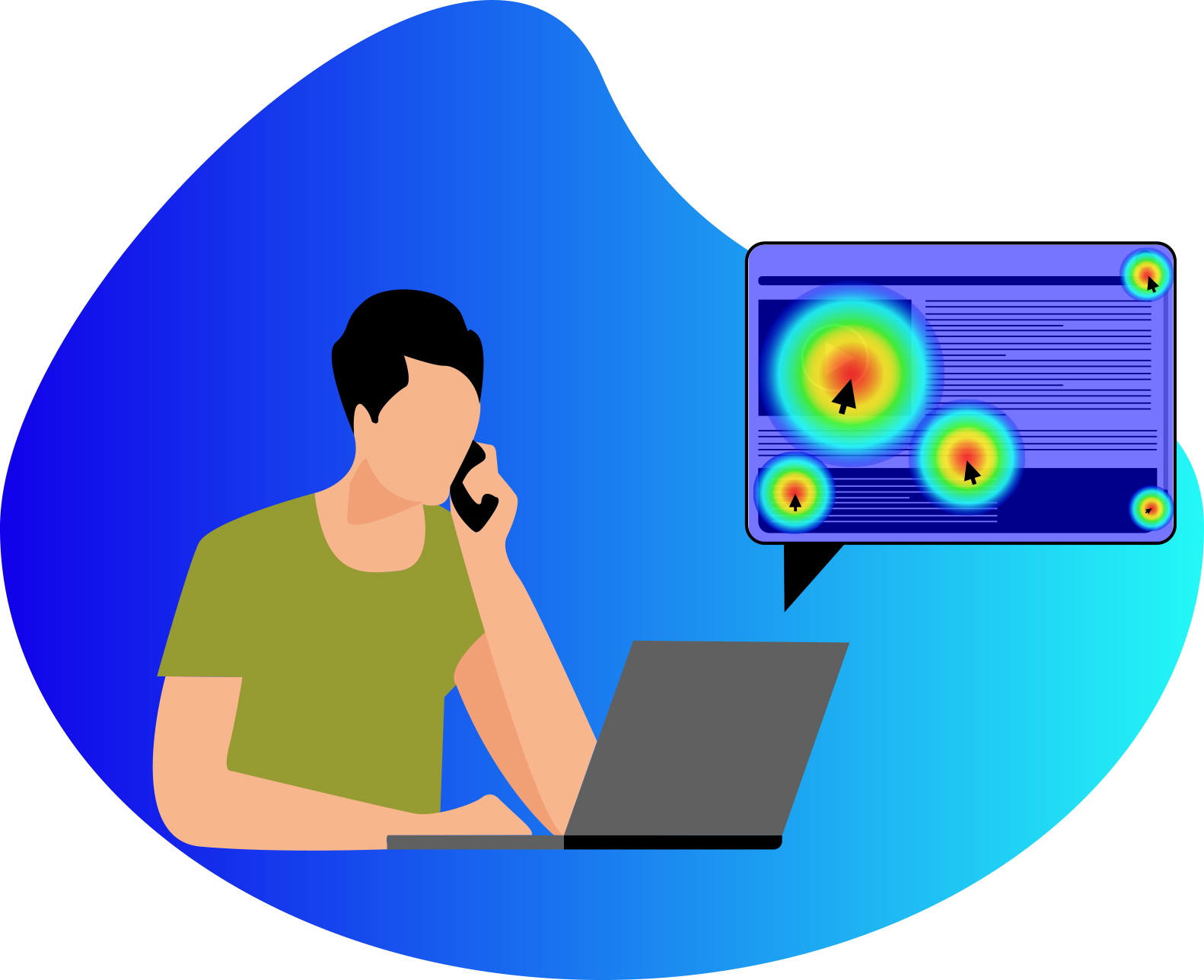
Heatmaps are necessary on all pages of your website, but if you set them up on some pages that are more important for your business, you will understand user behavior easily and improve your site's performance very soon.
1. Heatmaps on Homepage
The main page that makes a great impression on users is the home page. The home page functions like a showcase for your business. Usually, designers put an overview of all products, services, and the primary content on it. Furthermore, the critical CTAs like sign up, log in, subscribe, and contact us are typically placed on the homepage. Users interact with it and may decide to continue or leave the site. So, it is very essential to use heatmaps tools on the homepage to evaluate user experience, optimize the design and attract users' attention.
2. Heatmaps on landing pages
A landing page is a web page designed especially for a marketing or ad campaign. It's the page that a visitor "lands" on after clicking on an email link, or an advertisement from Google, YouTube, Facebook, or another social website. Generally speaking, landing pages are typically designed for a certain goal. You probably add specific content and CTAs on it that lead visitors to a particular path. After establishing the campaign, you should evaluate it to see whether it is effective for your marketing. Has your campaign received widespread participation? To evaluate the performance of the landing page, try using heatmaps tools.
3. Heatmaps on the most visited pages
The most viewed pages are crucial since their conversion rate or bounce rate could have a significant impact on your market. Forasmuch as many people visit the page, you should see how they interact with it. Do people scroll all the way down to view the entire page content? Do visitors pay attention to important CTAS? Use different types of heatmap tools to see how page design meets visitors’ expectations.

4. Heatmaps on pages with a high conversion rate
If visitors interact well with a page and have a positive experience, we should be able to use its ability and excellence successfully on other pages. Therefore, use heatmap tools on pages with a high conversion rate to evaluate the page and discover why people like it and interact with it.
5. Heatmaps on pages with a high bounce rate
There could be some pages on your website that visitors don't engage with and leave the page before reaching their goal. Users may be experiencing a glitch or having an issue with one of the elements. With the aid of heatmaps, you can identify problems and discover why people aren't interacting.
6. Heatmaps on new pages
If your website has a lot of pages and you recently added a new page that has little data, you can use heatmaps to analyze its performance soon to optimize it as the user expects.